아파치 서버데몬을 사용할 때, 디렉터리에 index.html이나 index.php 파일 등이 없으면 일반적으로 해당 디렉터리에 있는 파일들을 나열하거나, 혹은 보안상 이를 감추기도 한다. 일반적으로 -Indexes옵션을 붙였을 경우 아래처럼 나온다.

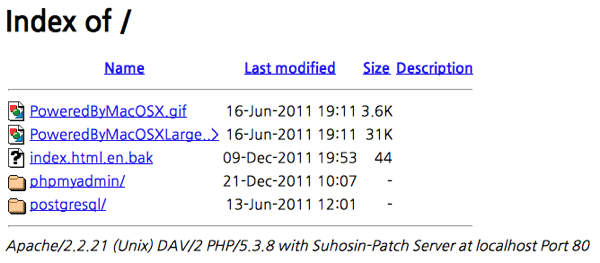
그런데, 굳이 디렉터리의 내용을 감출 필요가 없거나 혹은 내부를 보여줘서 직접 파일을 다운로드하게 할 필요가 있을 때는 직접 보여줘야하는데 일반적으로는 아래처럼 보여지게 된다.

이 멋없는 페이지도 개별적인 꾸밈이 가능하다. 설명은 우분투/데비안 기준으로 한다.
도메인이 여러 개가 있어서 특정 도메인에만 세팅할 경우 /etc/apache2/sites-available/에서 알아서 불러오시고, 그런 게 없는 경우는, 즉 다시 말해 잘 모르시겠다면 아래의 명령어를 입력한다.
sudo vi /etc/apache2/sites-available/default
그런다음, Options으로 시작되는 라인에서 Indexes라는 글자가 있는지 보고 없으면 Indexes라고 적어준다.
Options Indexes FollowSymLinks MultiViews
그리고 그 아래에다 다음을 추가시켜준다.
IndexOptions +FancyIndexing +FoldersFirst
마지막으로, 라고 적힌 라인 아래에다 다음을 추가시켜준다.
Include /etc/apache2/pretty-dir.conf
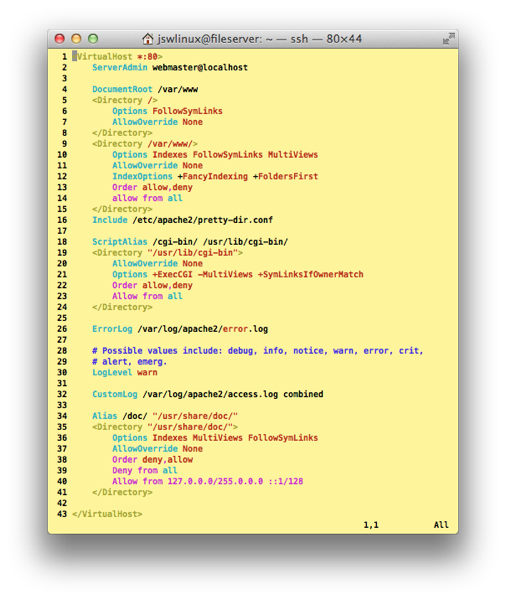
최종적인 모습은 다음과 같다. 다른 항목은 신경쓰지 말고, 로 끝나는 안의 내용과, 그 다음 줄인 Include /etc/apache2/pretty-dir.conf만 신경쓰면 되겠다.

그런다음, 방금 적어준 Include /etc/apache2/pretty-dir.conf 라는 파일의 내용을 작성하면 된다.
IndexOptions FancyIndexing VersionSort SuppressDescription FoldersFirst XHTML HTMLTable NameWidth=* IgnoreCase SuppressRules IndexStyleSheet "/.style.css" Alias /icons/ "/var/www/icons/" Options Indexes MultiViews AllowOverride None Order allow,deny Allow from all AddIconByEncoding (CMP,/icons/compressed.gif) x-compress x-gzip AddIconByType (TXT,/icons/text-x-generic.png) text/* AddIconByType (IMG,/icons/image-x-generic.png) image/* AddIconByType (SND,/icons/audio-x-generic.png) audio/* AddIconByType (VID,/icons/video-x-generic.png) video/* AddIcon /icons/application-x-executable.png .bin .exe AddIcon /icons/package-x-generic.png .tar .rar .zip .bz2 .gz .7z .Z .z .tgz AddIcon /icons/applications-internet.png .wrl .wrl.gz .vrml .vrm .iv AddIcon /icons/text-html.png .html .shtml .htm .pdf AddIcon /icons/text-x-generic.png .txt AddIcon /icons/text-x-script.png .c .pl .py .php .phps .conf .sh .shar .csh .ksh .tcl AddIcon /icons/video-x-generic.png .dvi AddIcon /icons/document-properties.png .uu AddIcon /icons/format-justify-center.png .tex AddIcon /icons/dialog-error.png.gif core AddIcon /icons/go-previous.png .. AddIcon /icons/accessories-text-editor.png README AddIcon /icons/folder.png ^^DIRECTORY^^ AddIcon /icons/blank.gif ^^BLANKICON^^ DefaultIcon /icons/image-missing.png IndexIgnore .??* *~ *# HEADER* README* RCS CVS *,v *,t
여기서 주목할 부분은 5번째 라인, “IncludeStyleSheet /.style.css” 이다. 여기서 바로 페이지의 전체적인 모습을 결정한다. CSS로 작성하면 되고, 따라서 웹디자인이 가능하신 분은 알아서 작성해주시면 되겠다. 본인의 샘플은 다음과 같다.
address {display: none}
table
{
width: 100%;
border-collapse: collapse;
}
td, th
{
padding: 4px;
border: 1px solid #CCC;
}
tr
{
background-color: #F2F2F2;
}
th
{
background: #ddd;
}
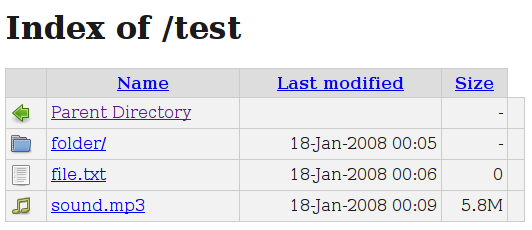
물론 위치는 아무데나 적어주셔도 상관이 없다. 다만 출처의 예제에서는 디렉토리를 따로 만들어서 넣었지만, 굳이 그렇게까지 할 필요가 없어서 내 경우는 저렇게 했다. 알아서 바꿔주시면 되겠다. 완성된 화면은 다음과 같다.

Leave a Reply